Elke Vogelsang Photography: Wieselblitz goes elkevogelsang.com!

My client Elke Vogelsang wanted a new fresh design for her website, that we originally developed in 2013. We created a startpage that lets her clients choose between her two main fields – pet photography and people photography. Also a change from the original domain name: wieselblitz.de to elkevogelsang.com was wished by Elke Vogelsang. Since the relaunch of her new WordPress website in 2013 her business has taken off in part thanks to our search engine optimization. She has told me that shortly after the launch in the autumn of 2013 she has received way more requests for her services. Also thanks to her fantastic photos that she regularly posts on her Facebook and 500px profiles she has multiplied her fanbase by a huge factor. We congratulate Elke for this achievement and wish her the best for her upcoming photosessions!
Visit the page:
elkevogelsang.com
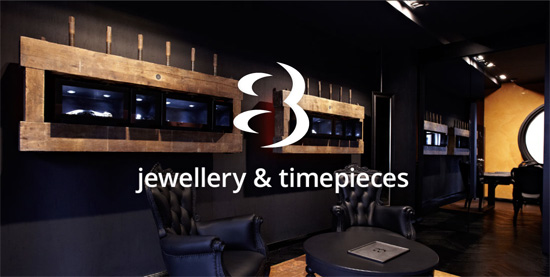
8 jewellery & accessoires – Your Jeweler in Munich.

We have developed the brandnew website for 8 jewelery & accessories. The challenge was to show the wonderful interior of the showroom inside of the website. This was achieved by showing varying large pictures of the showroom inside the header of each page.
Services:
Layout and Concept
Bilingual – English and German – To be able to address the international clientele in Munich
Picture retouching
Custom Google Map for the contact page
Google Places for the business page
Wieselblitz.de Redesisn online
Wieselblitz – Photography Elke Vogelsang
Another photography website! This time for the photographer from Hildesheim – Elke Vogelsang. The objective was to develop a new look for the website. The whole website is multilingual – English and German – using the WPML Plugin.
Scope:
Layout and Template customization
Diverse Plugins to enhance the website
SEO Optimization
You can view Elke Vogelsang photos here: wieselblitz.de/en


