Webdesign Berlin – Freelance Webdesigner Berlin
Modernes Webdesign ist die Grundvoraussetzung für Ihren Erfolg online und offline! Baukastensysteme sehen zwar sehr schön in Werbeclips im TV aus, aber schaden Ihrem Unternehmen eher, dadurch dass Sie potentielle Anfragen verlieren, denn kein Baukastensystem kann für Sie mitdenken auch wenn das in der Werbung gerne suggeriert wird.
Wir entwerfen preiswerte Websites für Firmen in Berlin und weltweit, auf Wunsch auch in mehreren Sprachen, die Sie auch selbst verwalten können. SEO ist kein Fremdwort für uns und wir helfen Ihnen dabei ihre Seiten höher in den Suchergebnissen zu platzieren.
Hier zeigen wir Ihnen einige unserer Kundenwebsites:
Posted by desisn on Mar 25, 2015 in SEO, Webdesign, WordPress | 0 comments

My client Elke Vogelsang wanted a new fresh design for her website, that we originally developed in 2013. We created a startpage that lets her clients choose between her two main fields – pet photography and people photography. Also a change from the original domain name: wieselblitz.de to elkevogelsang.com was wished by Elke Vogelsang. Since the relaunch of her new WordPress website in 2013 her business has taken off in part thanks to our search engine optimization. She has told me that shortly after the launch in the autumn of 2013 she has received way more requests for her services. Also thanks to her fantastic photos that she regularly posts on her Facebook and 500px profiles she has multiplied her fanbase by a huge factor. We congratulate Elke for this achievement and wish her the best for her upcoming photosessions!
Visit the page:
elkevogelsang.com
Posted by desisn on Mar 27, 2014 in News, Webdesign | 0 comments

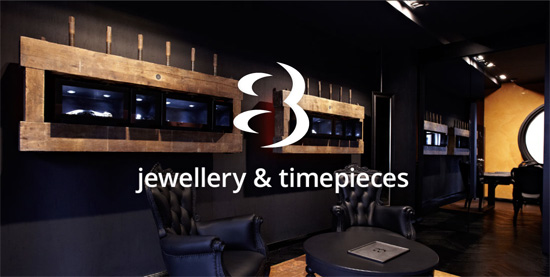
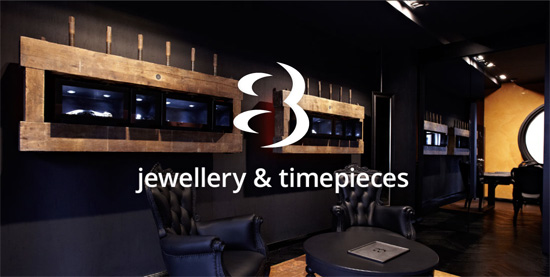
We have developed the brandnew website for 8 jewelery & accessories. The challenge was to show the wonderful interior of the showroom inside of the website. This was achieved by showing varying large pictures of the showroom inside the header of each page.
Services:
Layout and Concept
Bilingual – English and German – To be able to address the international clientele in Munich
Picture retouching
Custom Google Map for the contact page
Google Places for the business page
Posted by desisn on Oct 25, 2013 in News, Webdesign | 0 comments

Wieselblitz – Photography Elke Vogelsang
Another photography website! This time for the photographer from Hildesheim – Elke Vogelsang. The objective was to develop a new look for the website. The whole website is multilingual – English and German – using the WPML Plugin.
Scope:
Layout and Template customization
Diverse Plugins to enhance the website
SEO Optimization
You can view Elke Vogelsang photos here: wieselblitz.de/en
Posted by desisn on Sep 11, 2013 in News, Webdesign | 0 comments

Photography Sabrina Beerbaum – Wedding Photography and beautiful Portraits
The photographer Sabrina Beerbaum from Munich had commisioned me to do some changes to her website. The template for WordPress was customized to fit the current design.
Scope:
Layout and Template customization
Different Plugins to enhance the website
SEO Optimization
Posted by desisn on Jul 2, 2012 in Webdesign | 0 comments
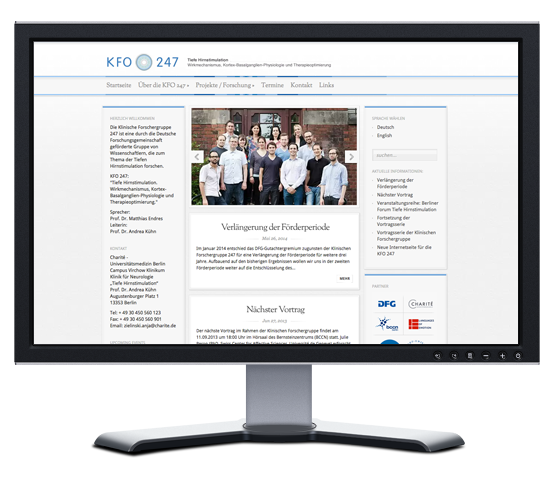
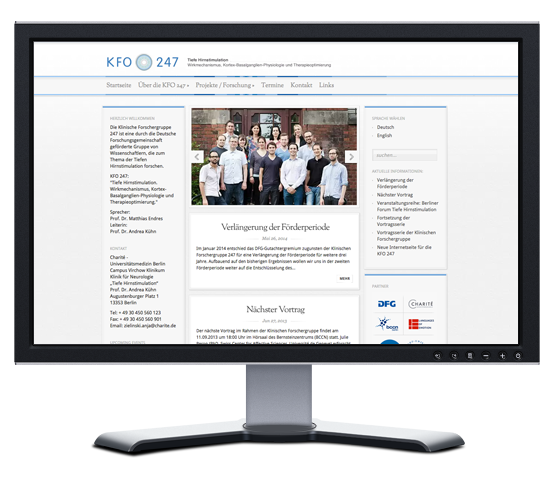
For the research group 247 – “Deep Brain Stimulation” – of the German Research Foundation (DFG) desisn has been developing a website. Among other things, we implemented a calendar that can be kept up to date easily and thus helps the group to share upcoming lectures. Furthermore, the site allows the group to share their latest publications via PubMed with the global research community. The whole web site was developed using WordPress CMS. The design reflects blue color gradations that are also being used by the DFG in their identity, so a connection between the group and the DFG can be seen through the design. The whole site is bilingual in German and English, so international colleagues can connect with the group on their various collaborations.

Scope:
WordPress installation
Theme Webdesign
Logodesign
Photo and Image editing
Calendar Plugin
Configuration of several WordPress plugins
Bilangual – English | German
Visit the page:
kfo247.de/en